REVEAL.JS este un framework Java Script care permite crearea de prezentări HTML ce pot fi vizualizate într-un browser. Este dezvoltat folosind HTML5, CSS3 și JavaScript.

De ce să folosesc REVEAL.JS?
- Este open source și gratuit – codul, statusul dezvoltării, ducumentația, toate sunt la vedere pe GitHub.
- Prezentările create cu REVEAL.JS se pot vizualiza în browser. Nu este necesară instalarea vreunui soft proprietar.
- Permite lucrul în echipă – mai multe persoane pot vizualiza sau edita aceeași prezentare, au acces la aceeași bibliotecă de resurse (imagini, video, template-uri), pot comunica sau comenta statusul lucrării.
- Prezentările sunt responsive – se pot vedea pe ecrane de diferite dimensiuni (descktop, laptop, tabletă, telefon mobil, etc.).
- Prezentarea rezultată este un singur document html, deci este ușor de integrat într-un site de prezentare sau într-un curs dezvoltat pe moodle sau alt LMS (moodle are un plugin care permite integrarea de prezentări create cu REVEAL.JS).
- Ai acces total la codul sursă al prezentării
- O prezentare creată cu REVEAL.JS poate fi exportată în format PDF.
Cum creez o prezentare folosind REVEAL.JS?
- varianta ușoară este să folosesc editorul vizual accesibil online pe https://slides.com; are variantă gratuită, dar și variante contra cost dacă doresc caracteristici mai sofisticate.
- varianta dificilă este să instalez framework-ul și să dezvolt prezentarea scriind cod – http://htmlcheats.com/reveal-js/reveal-js-tutorial-reveal-js-for-beginners/
Crearea și setările de bază ale unei prezentări folosind editorul vizual, varianta gratuită

- într-un browser accesăm link-ul https://slides.com
- creăm un cont nou sau ne logăm cu un cont exitent de google sau facebook
- selectăm opțiune new deck asociată profilului și avem acces la editorul vizual
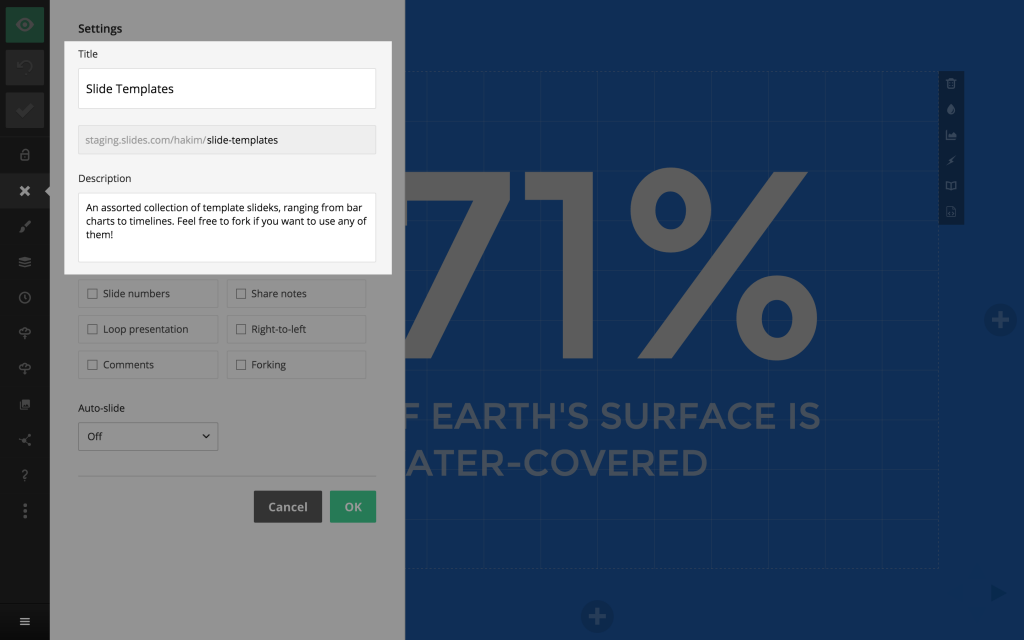
- setăm caracteristicile de bază ale prezentării selectând opțiunea Settings
- opțiunea style ne va permite să stabilim un stil predefinit al prezentării (paleta de culori, tipul de font, modul de tranziție al diapozitivelor, modul de tranziție al backgroundului, etc.)
- în Media Library încărcăm resursele (imagini, video) pe care le vom folosi în prezentare.
- Acum putem trece la partea de conținut.
Dacă doriți să vedeți cum se parcurg în timp real toate etapele descrise mai sus, accesați https://www.youtube.com/watch?v=T02VdzwNyBg
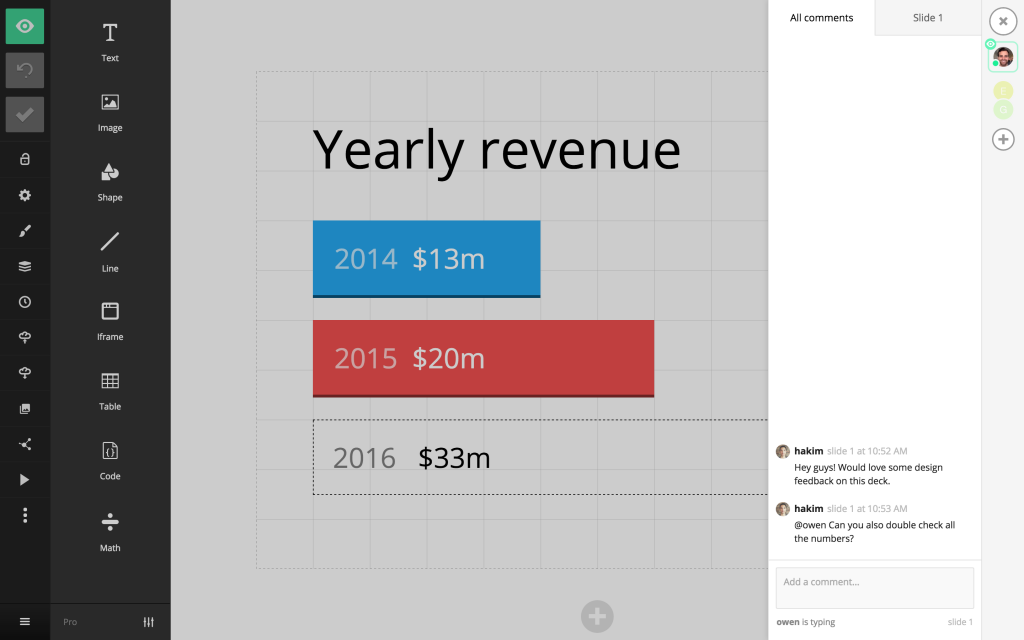
Elemente de conținut
Acum este momentul să trecem la partea de conținut a prezentării. Pentru cine este familiarizat cu elementele de structură ale unei pagini web, nu va fi deloc greu.

Putem folosi casete de text, imagini, forme, tabele, text matematic.
Pentru fiecare element putem accesa codul HTML și CSS din spate, deci putem particulariza un element așa cum dorim, depășind posibilitățile oferite de editorul vizual.
Puteți vedea cum se pot insera și formata elemente de conținut, accesând filmulețul https://www.youtube.com/watch?v=DBpmGQpPIpM.
Dacă vi s-a părut interesant, nu ezitați să încercați! Puteți avea o experiență interesantă!
Bibliografie și resurse:
- lab.hakim.se/reveal-js
- github.com/hakimel/reveal.js
- www.sitepoint.com/creating-slick-html-presentations-using-reveal-js/
- css-tricks.com/reveal/
Trebuie să fii autentificat pentru a publica un comentariu.